type
status
date
slug
summary
tags
category
icon
password
Property
Mar 9, 2023 07:16 AM
背景
本人作为 Notion 的重度使用者,平时做各种笔记用习惯了 Notion,对 Notion 的各方面都比较熟悉,想要将记录在 Notion 的笔记直接发布到博客中,所以在众多博客网站建设的方案中选用此方案
方案优势
- 易上手 -》发布时,在Notion 中写好并设置之后也不需要额外操作,其余方案还需要手动部署,操作门槛会高些
- 所见即所得 -》不用自己去管如何设置样式,Notion 中提供的丰富的样式,满足绝大多数使用场景
- 其余搭建博客方案参考
前置条件
- 最好了解并学习过 Notion 的使用 -》Notion 介绍博文 、NotionChina【Notion 使用指南】
- 准备一个域名(如果你想通过域名访问自己的博客网站)-》可以网上搜索如何购买域名,域名提供商很多,本人使用的是阿里云的域名服务,应该有更好、更便宜的域名提供商【阿里云、腾讯云、华为云、Namesilo、Godaddy、Cloudflare 等】,小白建议在中国厂商购买,这样操作门槛应该比较低
最佳实践
使用方案
个性化操作
- 只需修改 blog.config.js 中的配置宏,修改完成后使用 Git 提交到 GitHub

- git push 到 GitHub 后 vercel 会自动进行部署,以更新网页

修改网页标签栏
- 标签栏 ICON 替换 -》public 文件夹下的 favicon.ico 或 favicon.svg 替换为自定义图片即可

- Notion 主页中修改作者头像、网页标题、网页简介

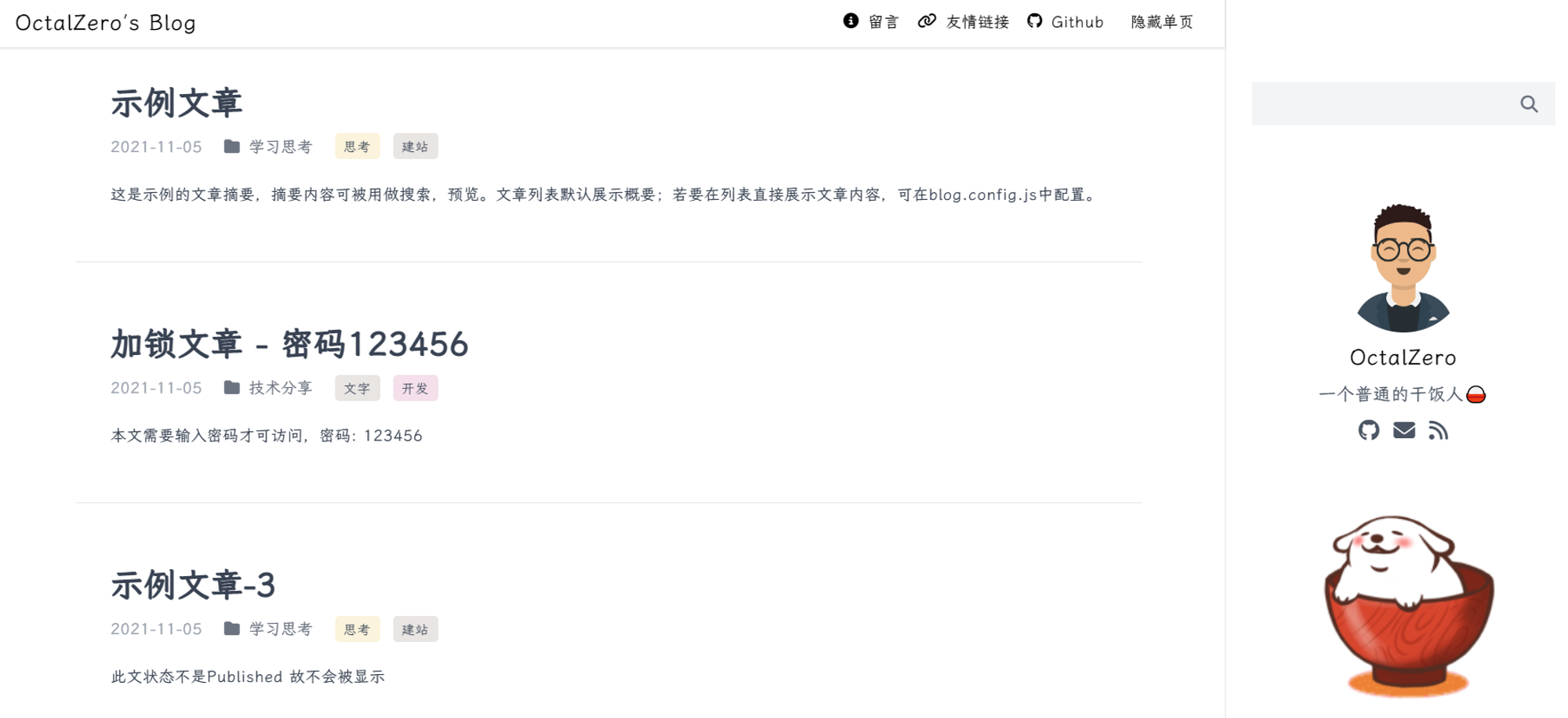
- 效果展示


更改导航栏中的图标
- 在 Notion 的目录中的 icon 栏修改相应文章的图标标识,格式
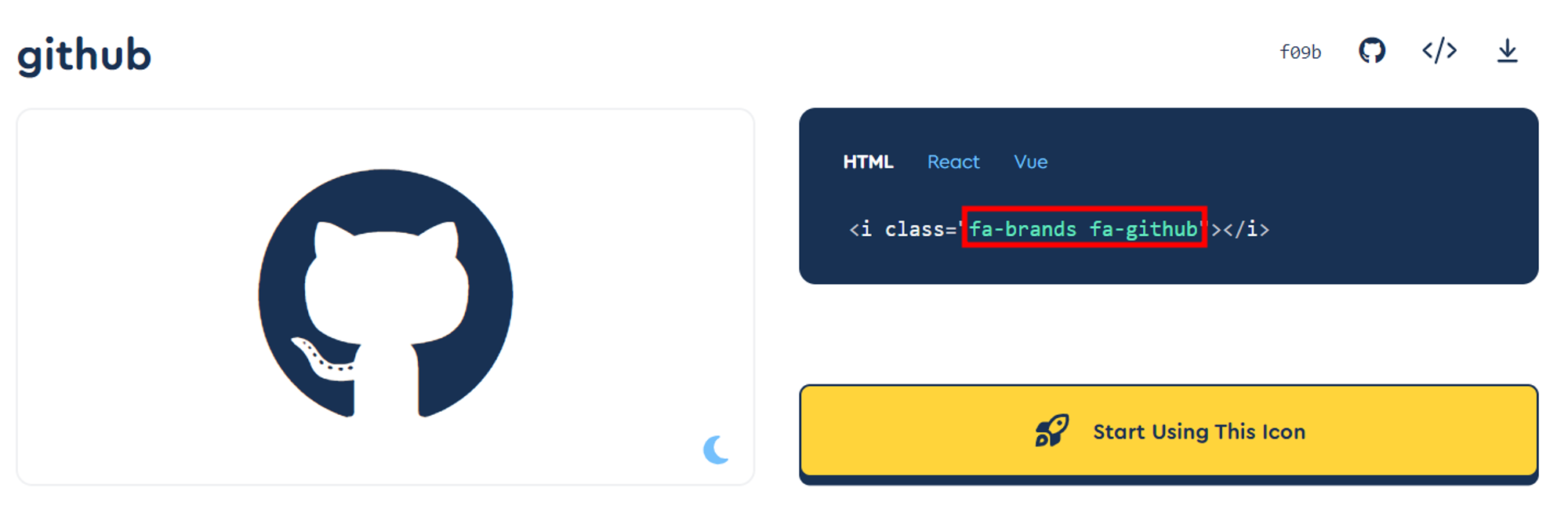
fas xxxx,其中 xxx 是在 fontawesome 网站中寻找到的对应的图标样式 - 以 GitHub 为例,填入红框内容代替上述 xxxx 文本即可


设置文章预览时显示的图片
- 用 Notion 写文章时,最上方标题的上面可以 Add cover 和 Change cover,添加的 cover 即为预览时的背景图

添加评论系统
- NotionNext 配置 Valine/Waline 评论插件(本人采用的方案,选一种方案即可)-》此文档有些步骤可能有疑问,详细内容建议参考下面的官方文档中的快速上手
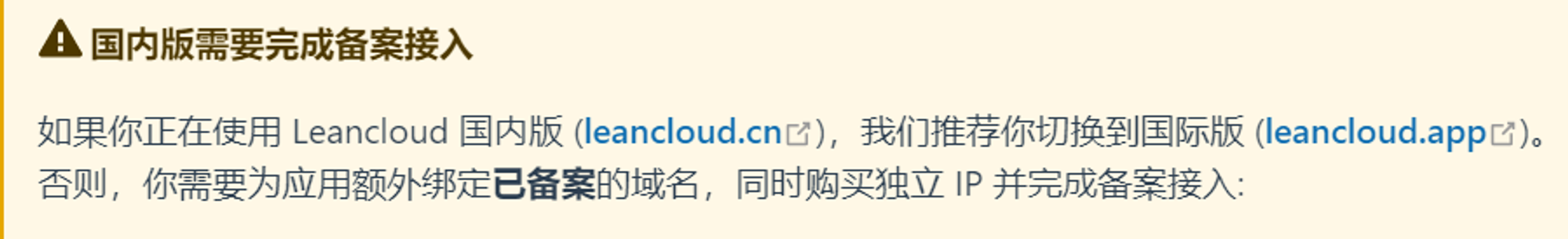
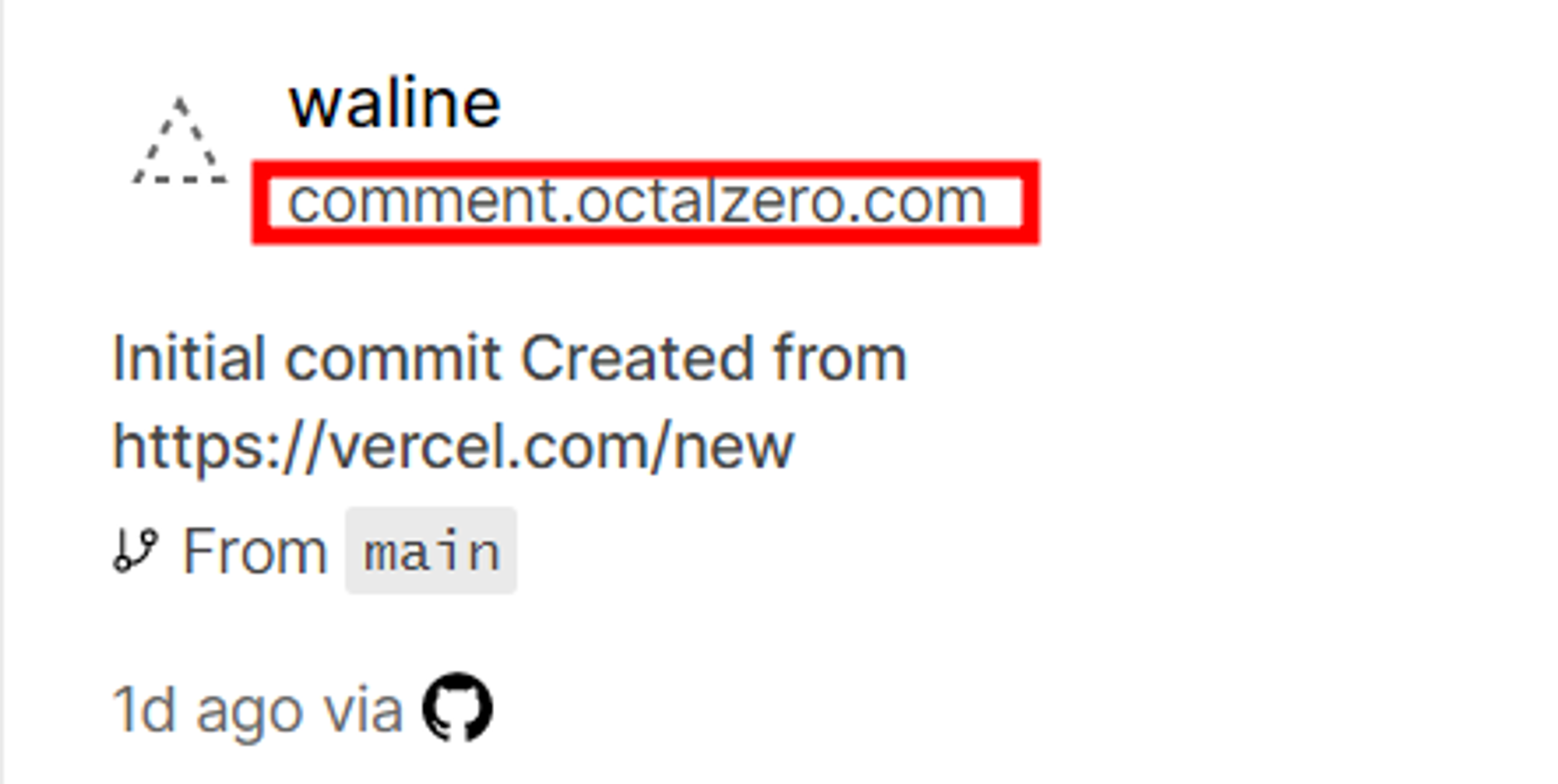
- 注意最好选用国际版 LeanCloud,国内版需要按照 Waline 官方文档 完成备案接入步骤

- 遇到的问题:
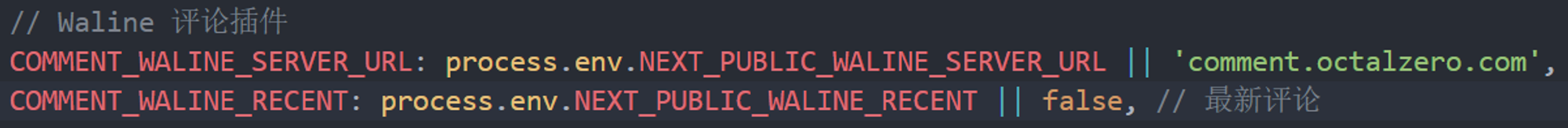
- 按以上步骤操作后,还需在 blog.config.js 配置文件中将如下环境变量设置为上面在 vercel 中配置好的域名,第二个环境变量设为 false 是关闭最新评论,因为本人尝试过却一直加载不出最新评论,可按需设置


- 评论管理方式(2种)
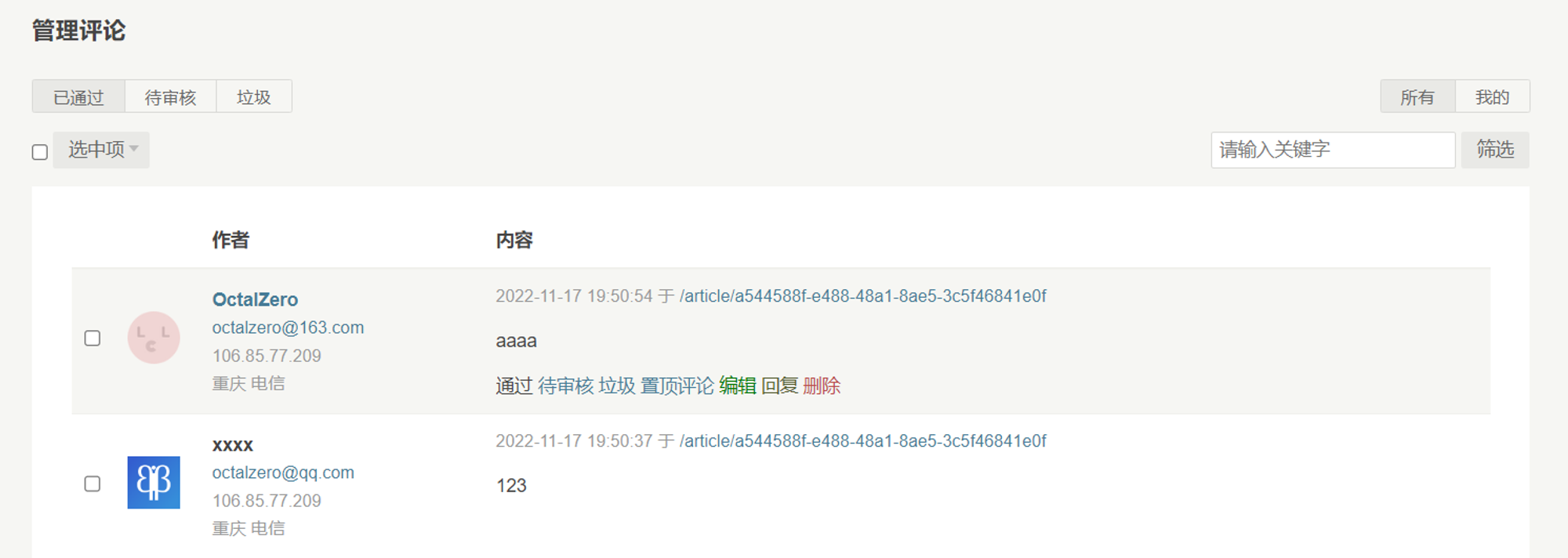
- 后台管理(后台 url 为 xxx/ui,其中 xxx 为配置的 waline 域名)
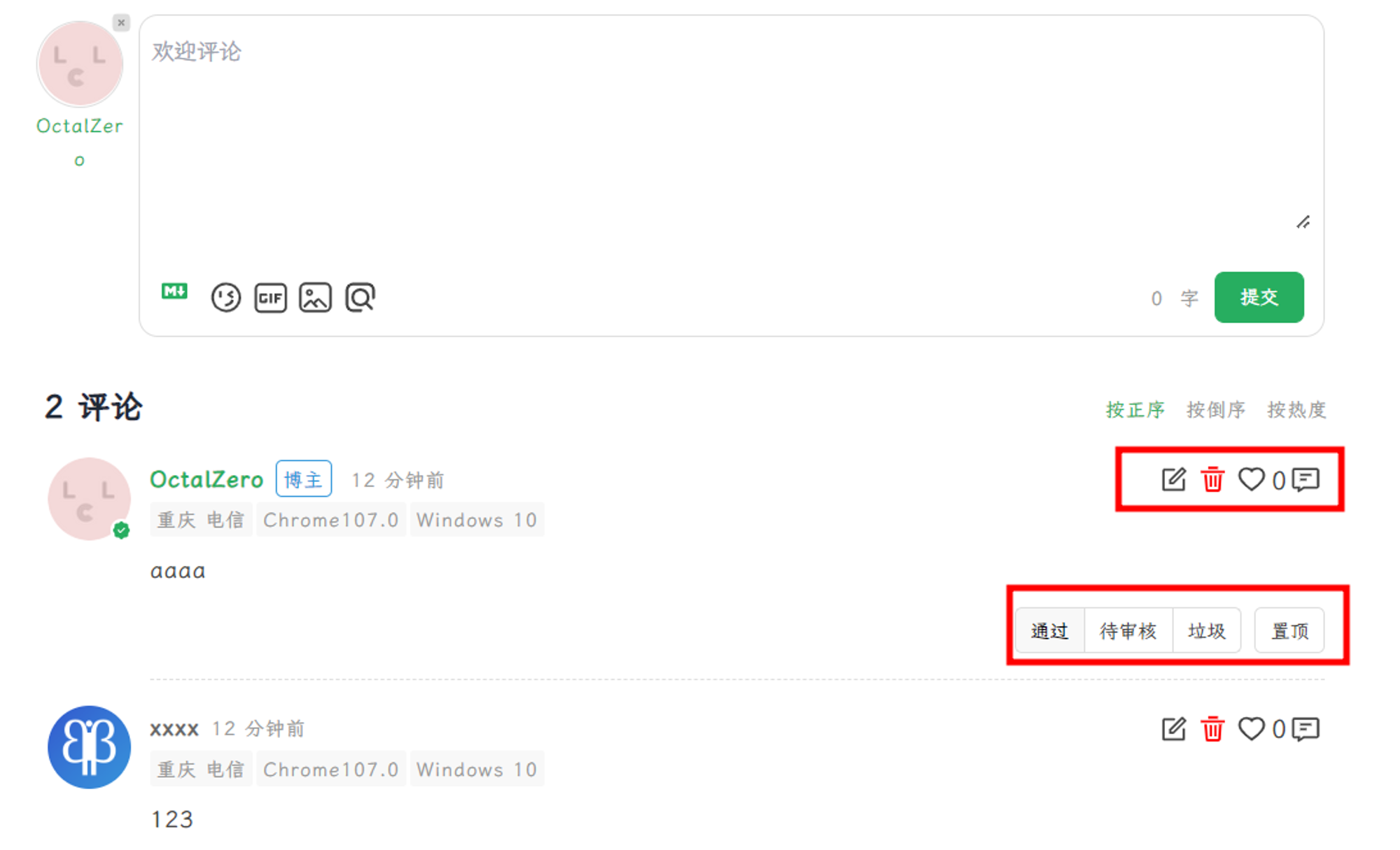
- 评论区登录后直接进行管理


遇到的一些问题
【没有遇到可忽略】
Q:通过域名访问会跳过起始页,直接来到主页
- 该页面未显示

- 输入域名后直接显示的页面如下

- DO:
以上问题应该是重定向造成的,在 vercel 的域名配置中,不要按照推荐方法设置,进行类似如下的设置即可

Q:如何自定义 Live2d 挂件
- DO:
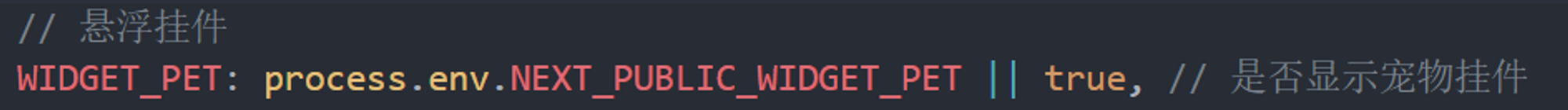
- 在 blog.config.js 修改宏为 ture 或者 false 进行开启或关闭

- 更换挂件
- 挂件列表-》在 ReadMe 中列出
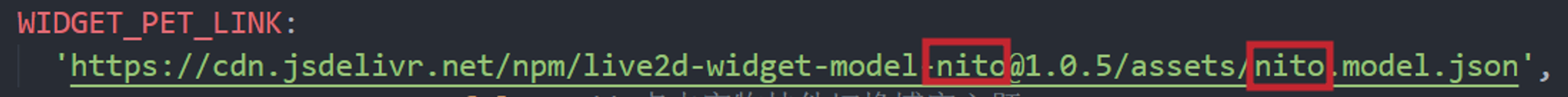
- 选取挂件末尾的名字进行替换-》替换宏中 url 的两处即可
- 缺点:预览链接失效,无法看到更换的挂件样子,得部署后才看得到效果


- git push 到 GitHub 后 vercel 会自动进行部署,以更新网页

Q:如何让自己的网站被搜索引擎搜寻到?
- 将自己的网站域名提交给各大搜索引擎,以更好的被搜索引擎发现 -》提交入口
Q:如何修改引导语和背景色
- 作者在官方 Issues 中回答了此问题 -》点此查看
- 作者:OctalZero
- 链接:https://octalzero.com/article/a544588f-e488-48a1-8ae5-3c5f46841e0f
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。